在真實世界中,我們可以很直觀地辨別各個不同的實體物品及其代表的意義,但在程式的世界中,「物品」是用一系列的資料去組合而成的物件模型。
目前為止我們學到了 JavaScript 的基礎語法,這些語法可供我們設計出自己所需要的功能跟資料,然而 JavaScript 實際上有三種內建物件可供開發者操作:
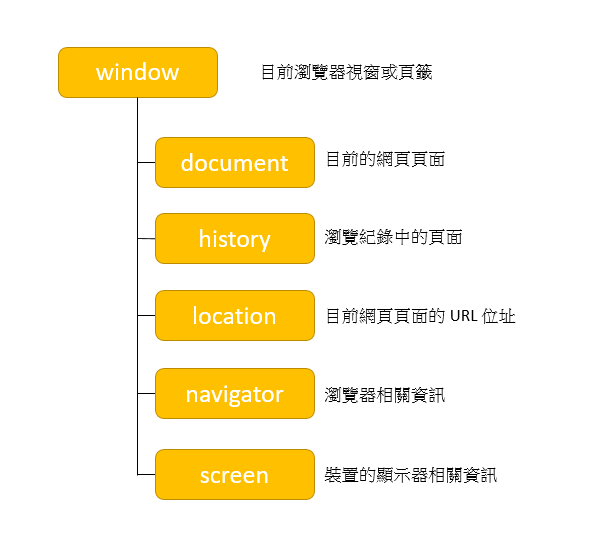
window 物件。
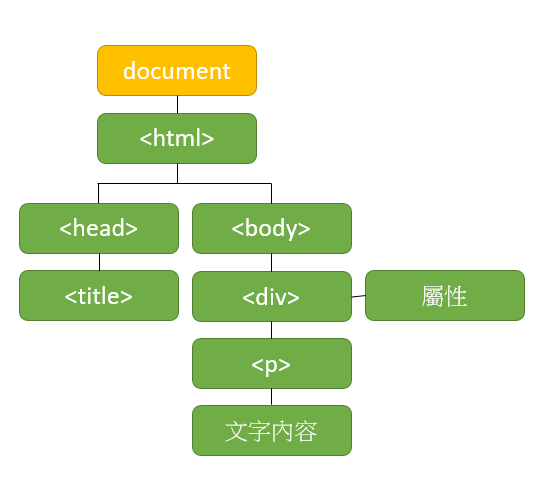
window 物件的子物件,代表著載入瀏覽器的網頁,在它之下的子物件是各個 HTML 元素。
String、Number),以及 Date 物件、Math 物件等。BOM 跟 DOM 會在後面的文章中分別介紹,這篇文章要簡單介紹常見的全域物件。
用來處理字串值的一系列特性跟方法,跟「字串值」本身是不一樣的東西,不要搞混。
MDN 有列出所有特性跟方法。
length:String 物件唯一的特性,用來指明字串中的字元數目。
trim():MDN 表內沒寫但好用,用途是「自字串開頭和尾端移除空白」,這個方法可以用在表單輸入時的防呆,預防使用者有欄位沒填完就送出。
用來處理字串值的一系列特性跟方法,MDN 有把所有特性跟方法表列出來。
toFixed():四捨五入至小數點後指定位數(回傳值為字串型別)toPrecision():四捨五入至整數位數(回傳值為字串型別)
此物件的特性跟方法就等於數學運算的常數跟函式。MDN
Math.round():四捨五入運算Math.ceil():取得大於等於某數值的整數Math.floor():取得小於等於某數值的整數Math.random():隨機產生 0 到 1 之間的數值,請看以下範例
// 設計一個亂數產生器,可產出 1 到 10 的整數
var randomNum = Math.floor((Math.random() * 10) + 1);
console.log(randomNum);
random() 會產出 0 與 1 之間的亂數,要得到 1 到 10 之間的數值必須再乘以 10。
乘以 10 後每個值都還是包含很多小數點,所以可用 floor() 方法向下取整數,得到最接近的整數。
運算後的結果會介於 0 到 9 之間(因為向下取整數的關係),所以要再加 1。
如果我們需要處理日期資料,可以建立 Date 物件,就可以使用跟時間有關的方法了(此物件沒有特性)。MDN
var today = new Date();
當我們建立 Date 物件時,預設會儲存當天的日期跟目前的時間,如果想要儲存別的時間點,就必須另外指定。
注意,Date 物件不會儲存日次或月份的名稱,而是以數字 0 到 6 代表一週裡的日次,0 到 11 表示每個月份。若要顯示名稱,要用陣列的方式來儲存。
getDate() / setDate():取得/設定月份日期getDay():取得當週日次(0 - 6)getFullYear() / setFullYear():取得/設定年份(4 位數)getMonth() / setMonth():取得/設定月份(0 - 11)getHours() / setHours():取得/設定小時(0 - 23)getMinutes() / setMinutes():取得/設定分鐘(0 - 59)getSeconds() / setSeconds():取得/設定秒數(0 - 59)getMilliseconds() / setMilliseconds():取得/設定毫秒(0 - 999)getTime() / setTime():取得/設定自 1970 年 1 月 1 日 00:00:00 以來的毫秒數。對於日期的比較很有用。toDateString():取得具可讀性的日期字串,顯示方式為 Wed Sep 11 2019toTimeString():取得具可讀性的時間字串toString():取得日期時間的字串
// 儲存今天的日期
var today = new Date();
// 建立陣列儲存日次跟月份名稱
var dayName = ['星期天','星期一','星期二','星期三','星期四','星期五','星期六'];
var monthName = ['一月 ','二月 ','三月 ','四月 ','五月 ','六月 ','七月 ','八月 ','九月 ','十月 ','十一月 ','十二月 '];
// 取得輸出的年月日
var day = dayName[today.getDay()]; // 因為 getDay() 會產出 0-6 的數字,對應到陣列中的索引值取出日次名
var date = today.getDate();
var month = monthName[today.getMonth()]; // 因為 getMonth() 會產出 0-11 的數字,對應到陣列中的索引值取出月份名
var year = today.getFullYear();
console.log(year + ' 年 ' + month + date + ' 日 ' + day);
狀態:血條已歸零。

分享得很棒呢!
像是 Date、Math 整理好詳細,
幫補 HP~ (法杖治癒
![]()
謝謝老師的鼓勵跟補血~我的血量又回復了XD